Day 30: URLs and composability
Musings on URL composability in web apps.

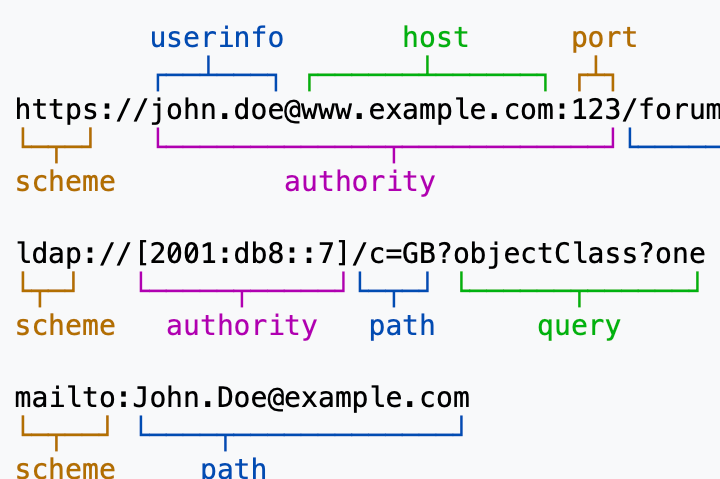
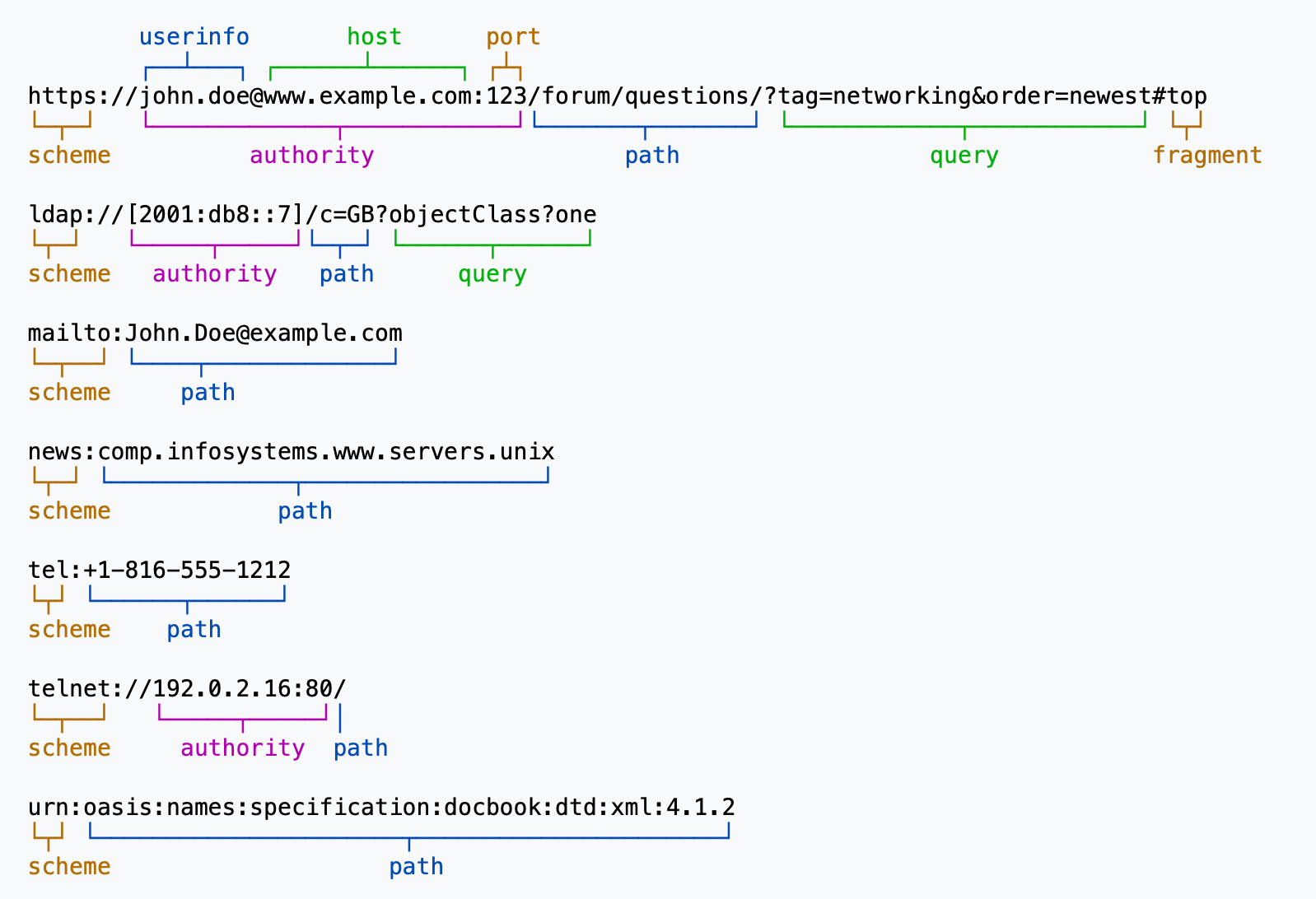
URLs, Uniform Resource Locators, are the addresses we see everyday in our browsers. They tell the browser what we're looking for, how they should retrieve it and where to find it. Most of the time these are web addresses that look something like https://example.com/page. "page" is what we're looking for, "https" is the protocol that should be used to retrieve it and "example.com" is where to find it.
URLs are a specific type of URI...

The "where to find it" part of of the URL is also known as the "authority." The fact that the location of where to find something is also its authority implies a degree of control over the information. But what if we don't care where we find the thing that we're looking for? What if we separate the "where" from the "how" and the "what"?
At the present, composability in terms of the web means loading resources from other authority and including them into your web app. These resources might be static - like "hotlinking" an image...or dynamic, such as making an API call to an ordinals indexer. There are a lot of upsides to this type of composability, but the major downside is that it makes apps and users vulnerable to third party authorities. It's not always great for the authority either. With great power comes responsibility.
But what if we remove the authority from URI? What types of composability would we see then? Could we build powerful building blocks without having to be an authority?
