#StartupThisSunday: Part 5 - The Final Stretch

This is Part 5 of my 5 part series sharing my 24 hour #StartupThisSunday cross Asia adventure building the human powered website monitoring service wpFlight.
In Part 1, Part 2, Part 3 and Part 4 we got off to a great start creating wpFlight. We rejoin the story having just landed in Hong Kong.
June 15, 2015 - 9:56am: Back in Hong Kong
I'm back #HongKong - logo & more copy completed on flight #StartupThisSunday https://t.co/cWz9zMEfFt
— Larry Salibra (@larrysalibra) June 15, 2015
After landing, I buzzed through Hong Kong immigration and customs and headed outside into the bright sunshine to catch the bus home.
Waiting for E33 airport bus driver - eating up valuable time! Hurry up & open the bus! #StartupThisSunday pic.twitter.com/NLL3zxawQm
— Larry Salibra (@larrysalibra) June 15, 2015
After waiting a while in the hot and humid air for the bus driver to show up, I was able to board the bus and get back to work.
Okay. I'm on. Enough tweeting. Back to work! #StartupThisSunday pic.twitter.com/vVjyT5ovE6
— Larry Salibra (@larrysalibra) June 15, 2015
10:32am - Back to work!
My first priority, now that I was back online, was to get frontend deployment set up properly. If you recall, wpFlight’s frontend is statically generated via the Jekyll framework. This creates a bunch of webpages and folders with assets that we can simply copy to a webserver…any webserver…no database or other complicated configuration needed. I already had a DigitalOcean server set up with nginx used to serve my blog, so I was able to simply create another folder and the corresponding virtual server configuration for wpflight.com. I pointed Cloudflare’s DNS to the server and made sure it was loading.

To copy the webpages and other assets to the server, I would use a tool call rsync…short for “remote sync”…which allows you to quickly ensure a remote folder has exactly the same data as a local folder. This makes it quick to push any changes because it only copies data that has changed. I was reusing a script that I use with my blog, so getting it to work for wpFlight was as easy as changing some a few variables to point to the new folder.
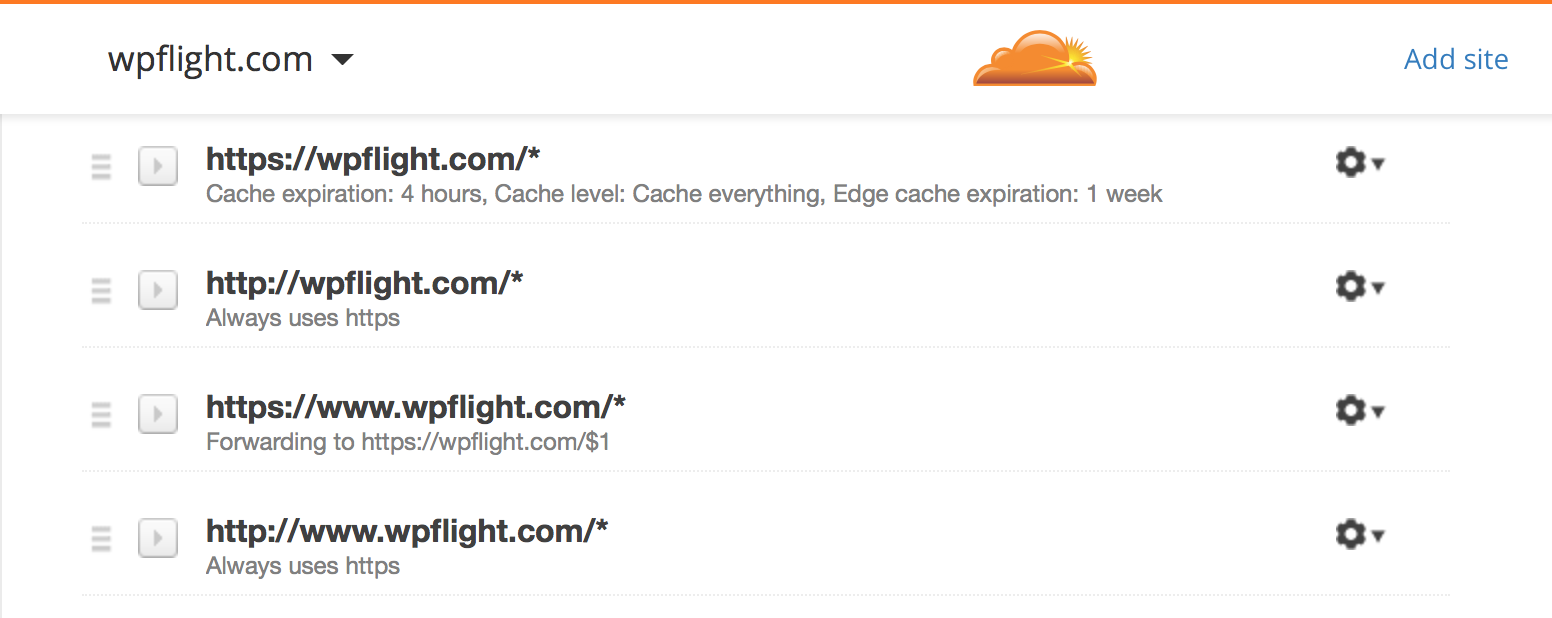
Next, I went through all of our Cloudflare settings to make sure they were properly set. Since this site is entirely static, I set up Cloudflare to cache all our page content at the edge of their network. This means a visitor from Hong Kong will load wpflight.com from Cloudflare’s server in Hong Kong instead of from the DigitalOcean server in San Francisco.

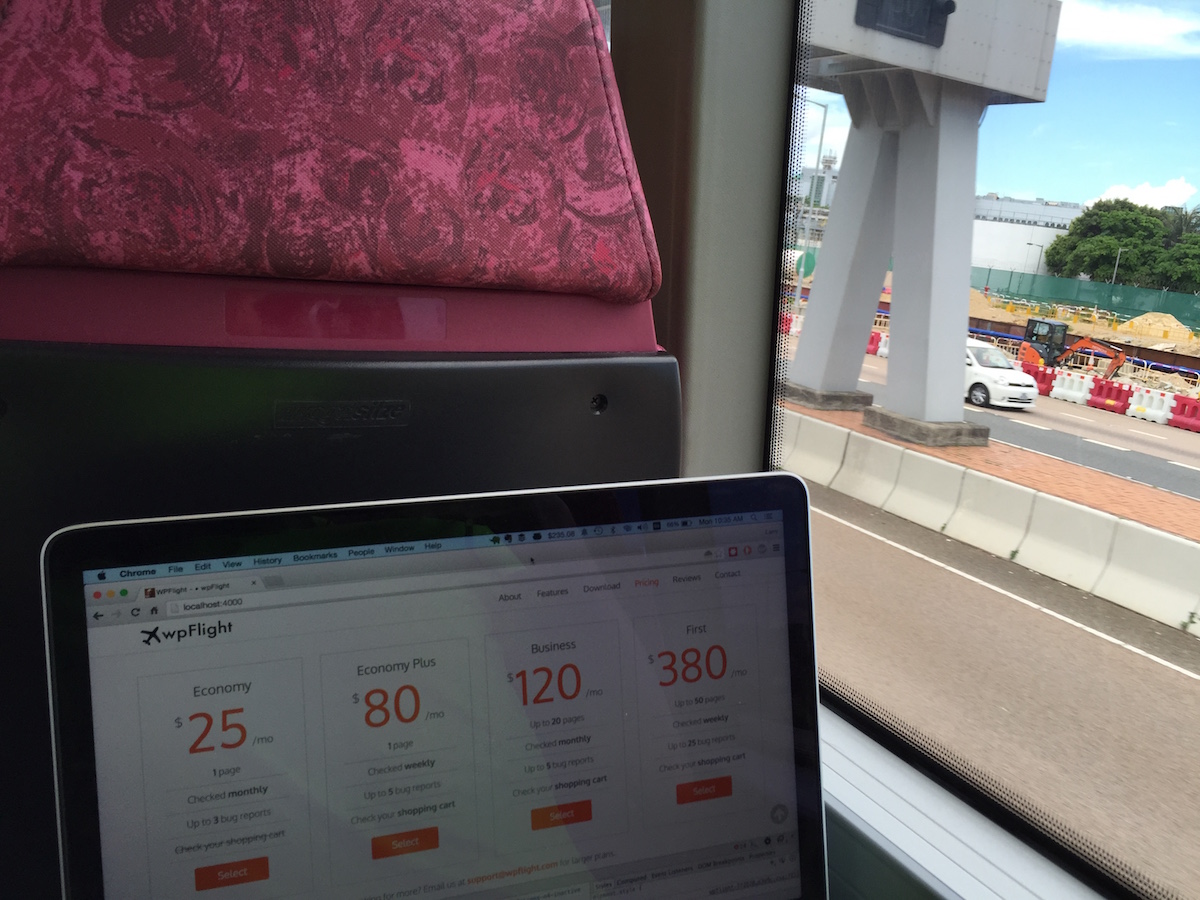
I put up a placeholder page just to make sure everything was working.
Frontend deployment & @CloudFlare page rules setup on bus - can see logo https://t.co/uOko7nlNCc #StartupThisSunday pic.twitter.com/VLO8tUXnO2
— Larry Salibra (@larrysalibra) June 15, 2015
11:31am - End of the line
Hi Castle Peak! Miss me? #StartupThisSunday 4.5 hours to go! Home stretch! https://t.co/QGWWvsb4LS pic.twitter.com/9bbzxGN1XR
— Larry Salibra (@larrysalibra) June 15, 2015
When the bus arrived, I jumped off and started the short walk home. In Hong Kong, walking home means walking through several malls and air conditioned walkways suspended above the road. I stopped by a restroom in one of the malls and got a glance of myself in the mirror after being awake for over a day. I needed rested and a shower.
Upon arriving home, I plugged in all of my gadgets, hopped in the shower to freshen up after a day on the road. By this time it was 12:30pm and I had been awake for almost 27 hours. I decided to take a risky hour nap…risky because I knew I would find it very difficult to wake up after only an hour of sleep and continue working. I set a couple alarms and took the plunge.
1:32pm: Final stretch
I'm back. Snuck in an hour nap. 2.5 hours to go (it's still Sunday on the west coast!) Back to work! #StartupThisSunday
— Larry Salibra (@larrysalibra) June 15, 2015
After I woke up, I cracked open a Coke Zero and got to work on pulling this project together and getting it out the door. First, I spent some time adding meta data to the site so that search engines and social media would pick it up.
Next, I moved on to fixing AngularJS bugs in the checkout process. I noticed that I hadn’t considered certain situations such as a user deciding to cancel and go back part way through the checkout process so had to add some ui elements and code for that to work properly.
Coming along! Will be close. Regret taking the 1 hour nap :-P #StartupThisSunday Sunday ends in Cali in 5m. 1h to go! pic.twitter.com/Djy9dSgBCi
— Larry Salibra (@larrysalibra) June 15, 2015
2:55pm: Last minute bugs leading to schedule slip
With around an hour left, I managed to totally break the layout of the page with a missing tag. It was difficult to track down the problem with a tired brain. Typically, I would use the built in diff visualization in the GitHub mac client to compare the current code with the most recently copy in version control. However, I had made a particularly large number of changes since last commit and also had auto-intended the code to match my style instead of the original template author’s indentation style so diff was showing almost everything had changed.
As time ticked down with only 8 minutes remaining before the 4pm deadline, I committed some final copy changes and deployed the frontend and redeployed the api with live Stripe keys.
8 min - deploying site w/ live @stripe keys. also need to submit @stripe application. #StartupThisSunday
— Larry Salibra (@larrysalibra) June 15, 2015
With 7 minutes remaining, I had to still fill out the Stripe application and hope that it would be approved for for live credit card processing. Things went smoothly until they wanted me to connect our corporate bank account and I couldn’t find the routing number. After some digging I found the routing number and with a 1 minute to go the application was approved and we were live!
Panic as I couldn't find bank routing number. @stripe application approved! #StartupThisSunday pic.twitter.com/3SyFVdg3l2
— Larry Salibra (@larrysalibra) June 15, 2015
And we're live! On time - 24 hours later #StartupThisSunday https://t.co/uOko7nlNCc
— Larry Salibra (@larrysalibra) June 15, 2015
A bit rough around the edges - still, I'm proud https://t.co/uOko7nDotK #StartupThisSunday pic.twitter.com/M9c4Fmh9is
— Larry Salibra (@larrysalibra) June 15, 2015
If you made it this far, thanks so much for joining me on Part 5 of my 5 part series sharing my 24 hour #StartupThisSunday cross Asia adventure building the website monitoring service wpFlight. Something you'd do differently? Let me know in the comments or hit me up on Twitter!
